색상(hue), 백색률(whiteness), 흑색률(blackness)을 사용해서 색상을 생성한다.
사람과 가장 친화적인 방식으로 색상을 생성할 수 있다. 즉 원색 값(각도)을 정해주고 흰색과 검정색의 물감을 원하는 비율로 섞듯이 색을 만든다.
hwb() 함수의 매개변수를 나타낸다.
hwb( [<hue> | none] [<percentage> | none] [<percentage> | none] [ / [<alpha-value> | none] ]? )
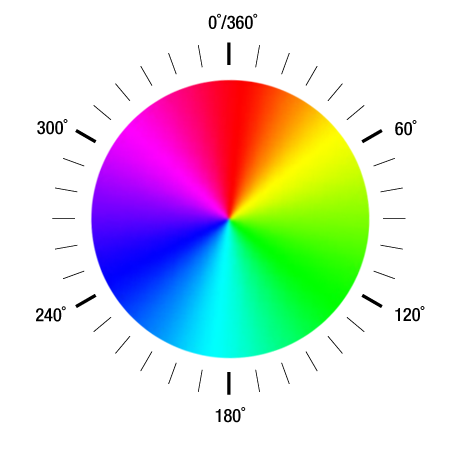
<hue>는 색상환에서 만들고자 하는 색의 각도 값을 입력한다. 0과 360도는 빨간색이다. CSS Color Module Level 4 기준 deg, rad, grad, turn을 사용할 수 있으며 단위 없이 로 표현할 경우 CSS Color Module Level 3에 명시된 것과 같이 각도로 해석한다.
<percentage> 값은 각각 백색률(whiteness)과 흑색률(blackness) 값이며 혼합 정도를 나타낸다.
구문에 따라 추가적으로 / 뒤에<alpha-value> 값을 지정할 수 있으며 투명도를 0과 1의 범위 내에서 지정할 수 있다.
0에서 1까지의 소수로 설정이 가능하며 0은 투명, 0.5는 반투명, 1은 불투명을 적용한다. 퍼센트로 적용하는 경우에는 0%에서 100%까지 설정이 가능하며 0%는 투명, 100%는 불투명을 의미한다.
<number> | <percentage>색상환에서 각도로 표시되는 색조 값을 나타낸다.
<number> | <angle>0~360도 범위의 각도 값을 deg(도), grad(그레이드), rad(라디안), turn(턴) 단위로 표현한다.
<angle> 데이터 타입은 <number> 타입의 값 다음에 사용 가능한 단위를 붙여 구성한다. 숫자와 단위 사이에 공백은 허용하지 않는다. 0인 경우에는 단위를 붙이지 않아도 된다.
선택적으로 +, - 부호를 사용하여 양수와 음수 값을 구분하여 설정할 수 있다. 양수의 경우는 시계 방향, 음수의 경우에는 시계 반대 방향의 회전을 의미한다.
정수 또는 실수를 표현한다.
어떠한 기준으로 부터 백분율로 표현한다.
다음 키워드는 속성에 따라 다른 의미를 가질 수도 있다. 값 사용에 대한 자세한 사항은 아래 값 항목을 참고하라.
어떠한 값도 설정하지 않음을 나타낸다.
background: hwb(50deg 0% 0%);
background: hwb(50deg 0% 0% / 0.5);
CSS 색상 함수명에서 'h'는 일반적으로 Hue를 의미하며 이것은 색상환의 값(각도)을 나타낸다. 색상환은 색상 값을 각도 값으로 표현하며 국제 표준으로 사용하는 색상 값이다.

| Modules | ||
|---|---|---|
| Module Name | Status | Summary |
| CSS Color Module Level 4 | Last review date: 2022-11-12 | |