Grid Layout에서 레이아웃 항목을 기본 트랙 내에서 정렬을 지정한다.
normal | stretch | <baseline-position> | <overflow-position>? [ <self-position> | left | right ] | legacy | legacy && [ left | right | center ]
아래 유형에서 지원하는 모든 키워드와 단위를 사용하지 않을 수도 있다.
기준선 정렬은 정렬 기준선을 일치시켜 공유 정렬 컨텍스트 내에서 여러 정렬 대상을 정렬한다.
[ first | last ]? && baseline
first와 last는 상자에 기본 정렬 기본 설정을 한다. 기본 값은 first이다.
첫번째 기준선으로 계산한다. first baseline과 동일하다.
첫번째 기준선 정렬에 맞춘다.
마지막 기준선으로 정렬되도록 한다.
정렬 대상이 정렬 컨테이너보다 큰 경우에는 오버플로우가 되므로 일부 정렬 모드에서는 콘텐츠가 표시되지 않을 수 있다. 이 상황을 제어하기 위해 오버플로우 정렬 모드를 사용한다.
[ unsafe | safe ]? <content-position>
unsafe는 오버플로우가 되는 상황에서 콘텐츠 유실이 있더라도 지정된 정렬 모드를 준수한다. safe는 오버플로우가 되는 상황에서 콘텐츠 유실을 방지하기 위해 정렬 모드를 변경한다.
정렬 대상의 전체 영역의 크기가 정렬 컨테이너 안에서 수용할 수 없으면 정렬 대상이 start 정렬 모드가 시작된 것 처럼 배치된다.
정렬 대상과 정렬 컨테이너의 상대적 크기에 관계없이 지정된 정렬 값이 적용된다.
justify-self, align-self 속성에서 사용되며 justify-items, align-items에서도 사용된다.
center | start | end | self-start | self-end | flex-start | flex-end
정렬 컨테이너 내에서 정렬 대상들을 가운데 배치한다.
적절한 축에서 정렬 컨테이너의 끝 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
플렉스(flex) 레이아웃에서만 사용된다. 필요에 따라 플렉스 컨테이너의 기본 끝 또는 교차 끝 측면에 해당하는 정렬 컨테이너의 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
플렉스(flex) 레이아웃에서만 사용된다. 플렉스 컨테이너의 기본 시작 또는 교차 시작 측면에서 해당하는 정렬 컨텐이너의 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
적절한 축에서 정렬 대상의 끝면에 해당하는 정렬 컨테이너의 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
적절한 축에서 정렬 대상의 시작 측면에 해당하는 정렬 컨테이너의 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
적절한 축에서 정렬 컨테이너의 시작 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
정렬 컨테이너 내에서 정렬 대상들을 가운데 배치한다.
정렬 컨테이너의 왼쪽 또는 실제 왼쪽 가장자리 중 적절한 축에 있는 것과 같은 높이로 정렬 대상을 정렬한다.
정렬 컨테이너의 오른쪽 또는 물리적 오른쪽 가장자리 중 적절한 축에 있는 것과 같은 높이로 정렬 대상을 정렬한다.
상속된 값으로 처리한다.
기본 위치로 설정한다.
정렬 대상의 계산된 너비/높이(축에 적합한)가 자동이고 여백이 모두 자동인 경우 정렬 대상의 사용된 크기를 min-height/min-width/max-height/max-width로 부과되는 구속 조건을 유지하면서 가능한 정렬 컨테이너를 채우는데 필요한 길이로 설정된다.
다음은 필요에 따라 일부 값을 설명하므로 표시되지 않는 값은 값 유형을 참조하라.
상속된 값으로 처리한다.
기본 위치로 설정한다.
정렬 대상의 계산된 너비/높이(축에 적합한)가 자동이고 여백이 모두 자동인 경우 정렬 대상의 사용된 크기를 min-height/min-width/max-height/max-width로 부과되는 구속 조건을 유지하면서 가능한 정렬 컨테이너를 채우는데 필요한 길이로 설정된다.
정렬 컨테이너의 왼쪽 또는 실제 왼쪽 가장자리 중 적절한 축에 있는 것과 같은 높이로 정렬 대상을 정렬한다.

정렬 컨테이너의 오른쪽 또는 물리적 오른쪽 가장자리 중 적절한 축에 있는 것과 같은 높이로 정렬 대상을 정렬한다.

적절한 축에서 정렬 컨테이너의 시작 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
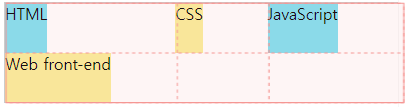
레이아웃 항목을 그리드 트랙(grid track) 내에서 콘텐츠가 시작되는 위치에 배치한다.

정렬 컨테이너 내에서 정렬 대상들을 가운데 배치한다.
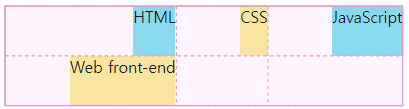
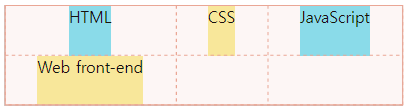
레이아웃 항목을 그리드 트랙(grid track) 내에서 가운데 위치에 배치한다.

적절한 축에서 정렬 컨테이너의 끝 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
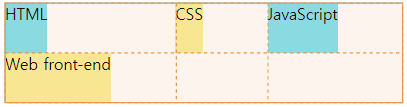
기본 트랙 내에서 오른쪽 끝에 배치한다.
플렉스(flex) 레이아웃에서만 사용된다. 플렉스 컨테이너의 기본 시작 또는 교차 시작 측면에서 해당하는 정렬 컨텐이너의 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
플렉스(flex) 레이아웃에서만 사용된다. 필요에 따라 플렉스 컨테이너의 기본 끝 또는 교차 끝 측면에 해당하는 정렬 컨테이너의 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
적절한 축에서 정렬 대상의 시작 측면에 해당하는 정렬 컨테이너의 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
적절한 축에서 정렬 대상의 끝면에 해당하는 정렬 컨테이너의 가장자리와 같은 높이가 되도록 정렬 대상을 정렬한다.
| Modules | ||
|---|---|---|
| Module Name | Status | Summary |
| CSS Box Alignment Module Level 3 | Last review date: 2022-6-26 | |