VSCode를 실행하고 새로운 프로젝트를 생성하여 워크스페이스(Workspace)로 관리하는 방법에 대해 알아보자.
VSCode는 프로젝트를 생성해야만이 작업이 가능하다. 그리고 프로젝트를 관리하는 워크스페이스(Workspace)라는 개념이 존재한다. VSCode를 실행시 기본 워크스페이스가 존재하지만 직접 워크스페이스를 만들고 프로젝트 를 관리하는 것이 더 좋다.
보통 프로젝트는 하나일 수 있겠지만 여러 개의 관련 프로젝트를 하나로 묶어 관리할 필요가 있다. 이때 워크스페이스는 매우 유용하다.
작업 컴퓨터의 드라이브에서 적당한 위치에 여러 개의 프로젝트를 저장할 워크스페이스(Workspace)로 사용할 디렉터리를 생성한다.
※ 아래 캡처 이미지는 맥(macOS) 환경이므로 참고하기 바란다.

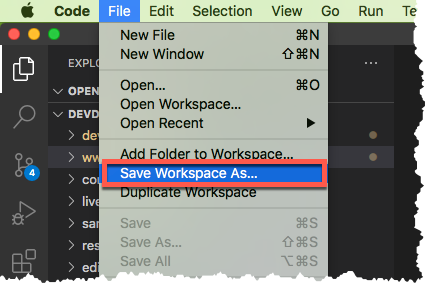
(1) File > Save Workspace AS.. 메뉴를 선택해 저장 대화 상자를 연다.

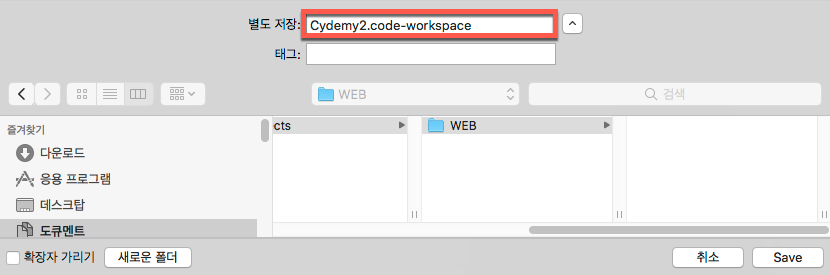
(2) 저장 대화 상자가 열리면 미리 생성해 두었던 워크스페이스로 사용할 디렉터리를 선택한다.
대화 상자의 파일 명 필드에서 기본값으로 지정된 것을 사용해도 상관없지만 VSCode에 표시되는 이름을 정하고 싶다면 아래의 예시처럼 닷(.)을 기준으로 맨 왼쪽의 이름을 원하는 것으로 바꾸어 주면 된다.
※ 아래 캡처 이미지는 맥(macOS) 환경이므로 참고하기 바란다.

(3) 저장이 되면 해당 디렉터리에 워크스페이스 설정 파일이 생성되고 VSCode도 새로운 워크스페이스로 셋팅된다.
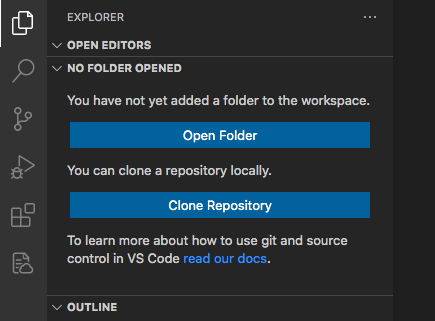
처음으로 셋팅하는 경우에는 아래와 같이 탐색기(Explorer)가 초기화되지만 상황에 따라 그렇지 않을 수도 있다. 이 경우는 이후의 설명을 참고한다.

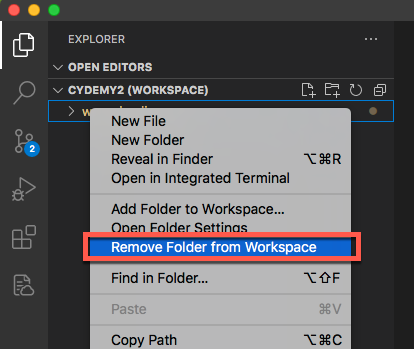
Save Workspace As.. 명령으로 저장을 하면 현재의 워크스페이스 설정이 그대로 따라가 저장된다. 만약에 기존 워크스페이스에 존재했던 프로젝트 폴더들을 제거하고 싶다면 해당 폴더를 선택하고 마우스 우측 버튼을 눌러 컨텍스트 메뉴를 열어 Remove Folder from Workspace 항목을 선택해 제거한다. 모두 제거하면 위 캡처 이미지와 같은 초기 화면으로 보여질 것이다.

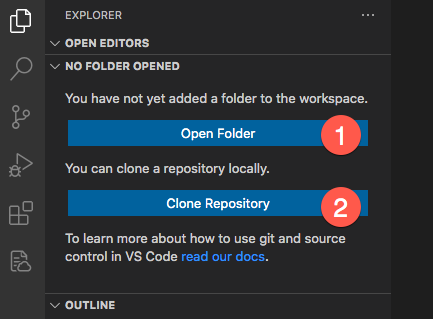
셋팅된 워크스페이스에 프로젝트 작업 폴더를 설정한다. 초기화된 탐색기(Explorer) 화면에서 설정할 수 있지만 이미 추가된 경우에도 계속 추가 지정할 수도 있다.
아래의 캡처 이미지에서 보여지는 ① 을 선택하면 이미 생성된 프로젝트 디렉터리를 지정할 수 있다.
아래의 캡처 이미지에서 보여지는 ② 를 선택하면 GIT 원격 스토리지에서 받을 수 있다.

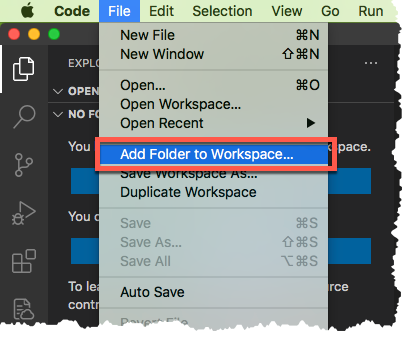
또는 메뉴를 이용하여 설정한다. 이 방법은 기본적으로 하나의 프로젝트가 지정된 다음에 사용할 수 있기도 하다.

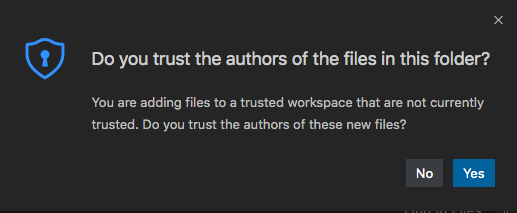
위 방법들 중에서 하나를 이용해 프로젝트 폴더를 지정하면 아래와 같은 창이 한번 더 열린다. 즉 신뢰할 수 있는 위치인지를 확인하는 절차이다.(버전에 따라서 나타날 수 있고 그렇지 않을 수 있으며 내용이 다양할 수도 있다.)
아래와 같은 창이 열린다면 Yes를 선택한다.

이제 워크스페이스로 관리되는 모든 프로젝트들은 탐색기(Explorer)에 보여진다.

다음은 원하는 대로 프로젝트 폴더 하위에 폴더 또는 파일을 생성하고 작업을 시작하면 된다.